Written by StreamYard
How to Create A Countdown Timer in Canva
This is a simple step-by-step guide that will help you learn how to create a countdown timer in Canva for StreamYard. Once you have learned how to use Canva for creating a countdown timer, I will then show you how to upload it into StreamYard.
Let's get started.
How to Create A Countdown Timer in Canva for StreamYard
Step 1 - Log into Canva
Sign-up for a Canva account and log in to the dashboard.
For this tutorial, you do not need to use Canva Pro; however, it gives you many more countdown timer options, along with additional design features.
Step 2 - Begin your creation
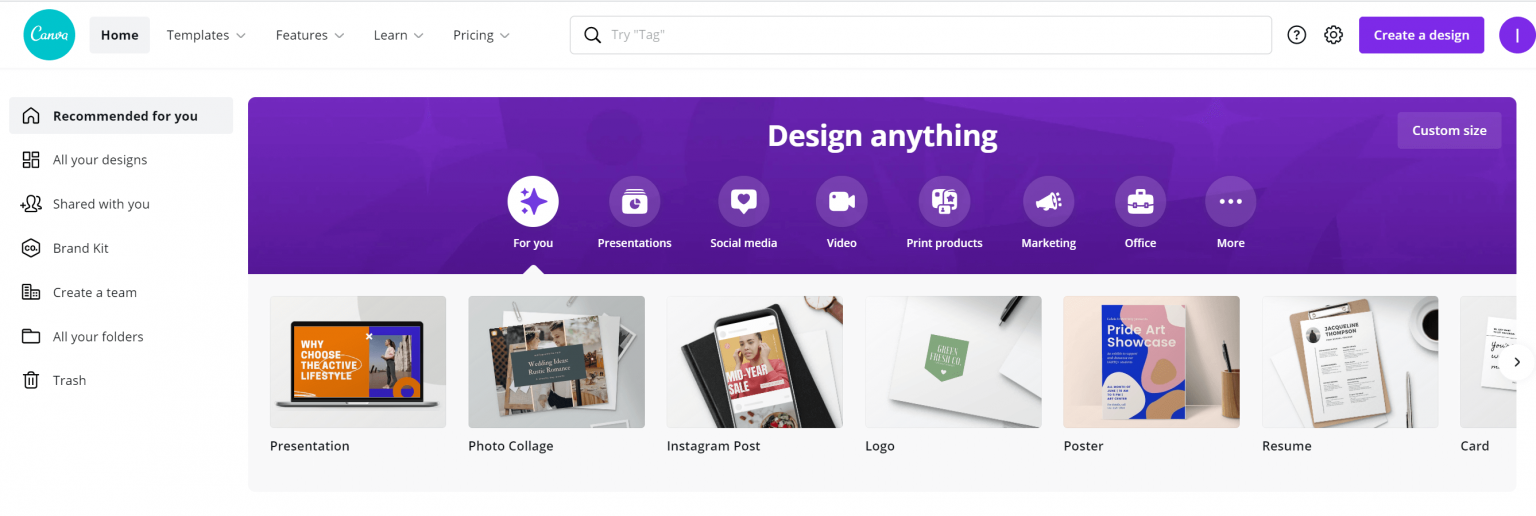
From the main dashboard, click on the "Create a design" button in the top right corner.

Step 3 - Select the Video option
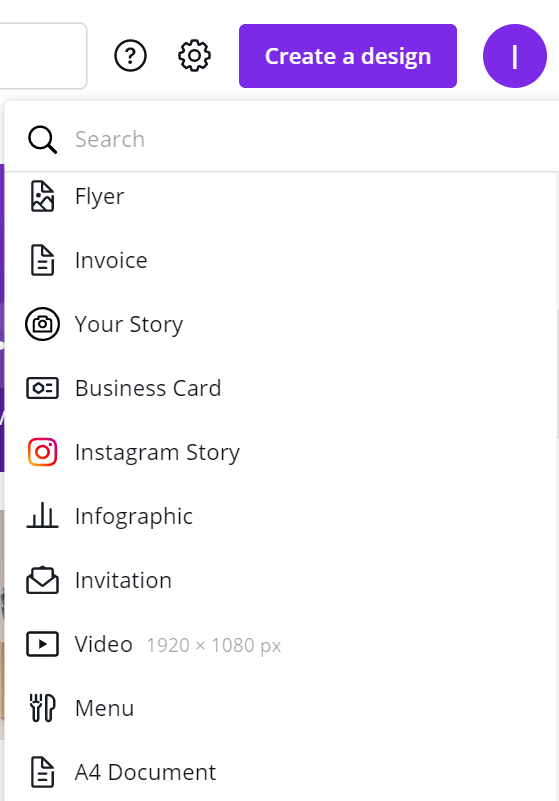
A sub-menu will appear now. You can search for "Video" or scroll down and select the "Video" option. This option gives you the correct video size that you will need of 1920 x 1080px.

Step 4 - Create a countdown timer by browsing the videos
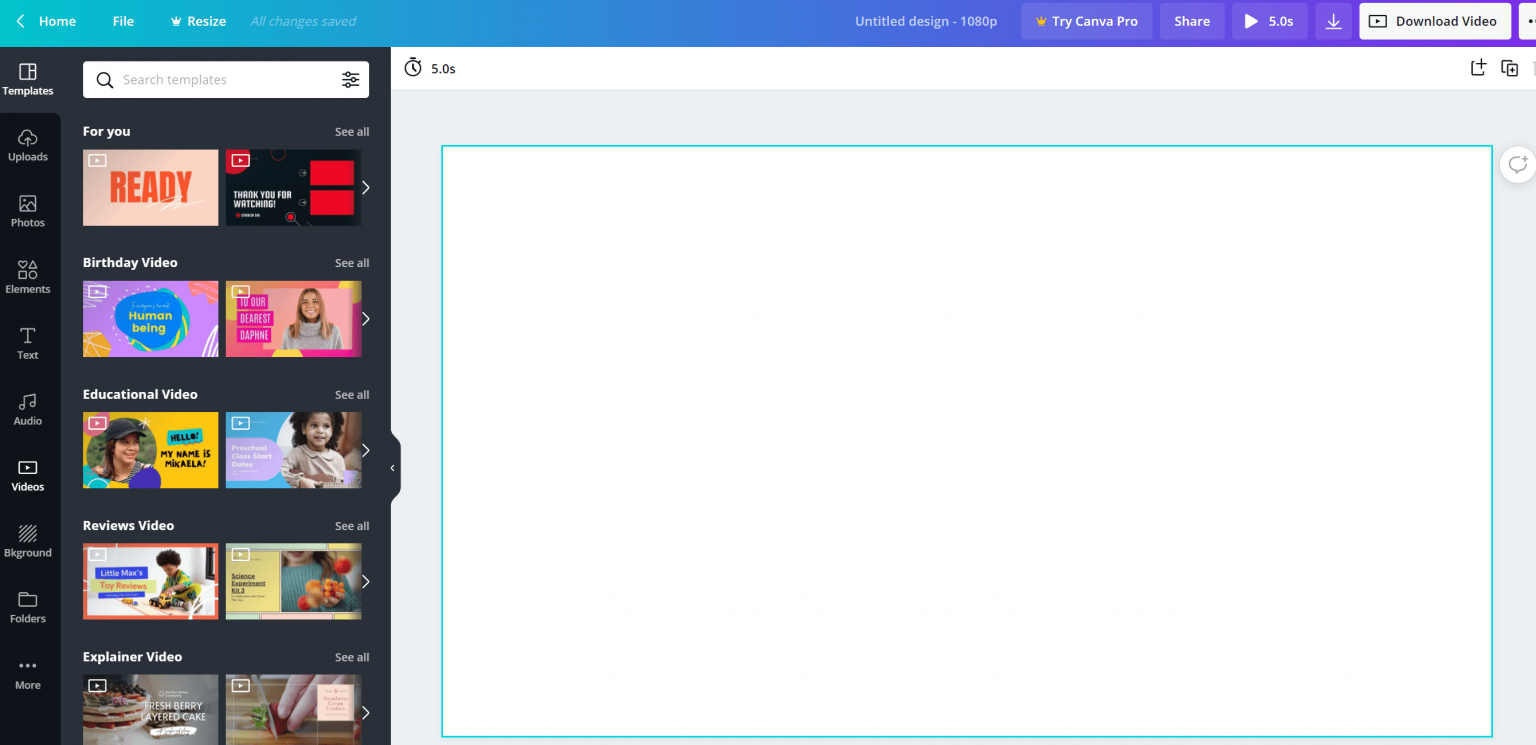
You should now see a plain white rectangle canvas in front of you. Move your mouse to the left of the screen.
Hover, then use the scroll bar to scroll down until you see the "Videos" tab option and click on it.

Step 5 - Search for countdown timers in Canva
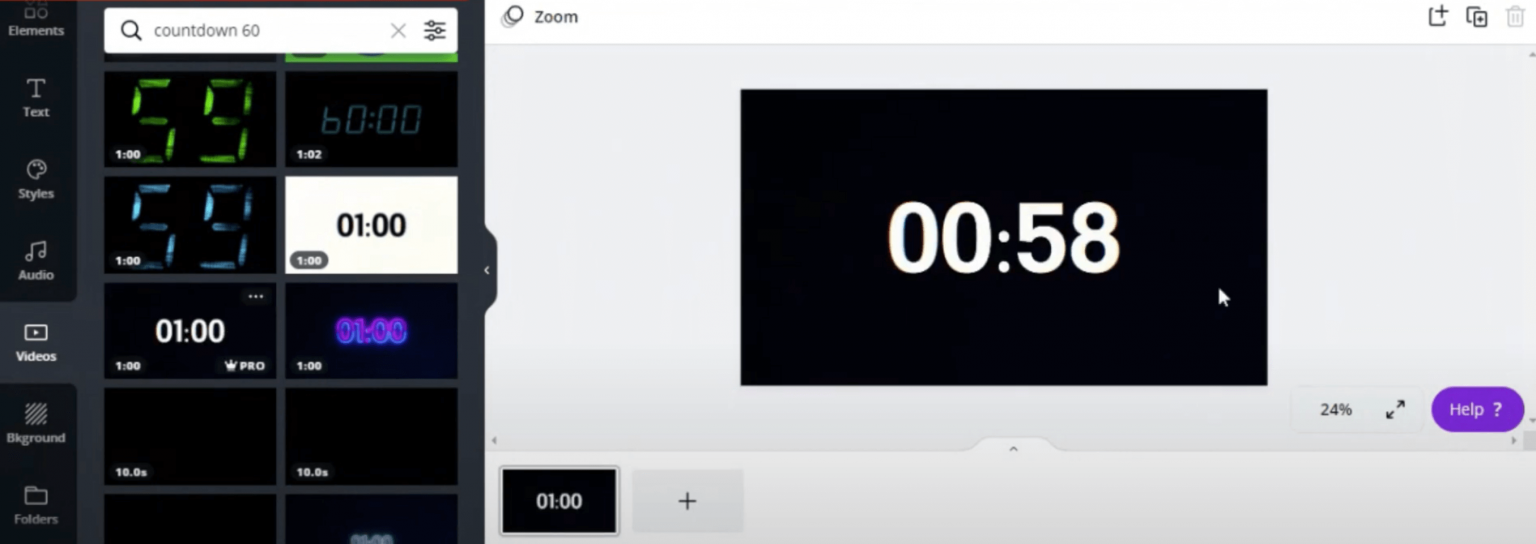
The "Videos" tab is what you are on now. At the top, you'll find a white "Search videos" box. Under the box, Canva will be displaying a list of videos.
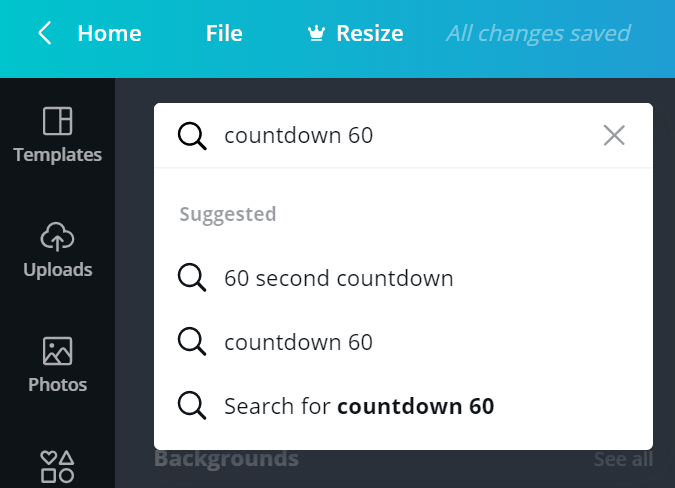
Click into the search box and type in, and enter "countdown 60".

This will pull up all the 60-second countdown videos in Canva. If you want a 10-or-30-second or a 5-minute video, change the number to suit your needs in the search box. For example, countdown 30.
Step 6 - Pick a countdown timer video
Scroll through the 60-second videos until you settle upon one that you like. Think about your brand image or what is in line with your business. When you find the one you want, click on it or drag it and drop it onto your blank video canvas on the right-hand side.
Note: If the countdown timer does not completely fill your workspace, you can reposition it, by adjusting its width and height to fit your project.

At this point, you could end the process here as you have now created a countdown timer. You could then download it in MP4 format and upload it to StreamYard.
However, I'm now going to show you how to add some more features to your countdown timer to enhance it. This will make it a little bit more personalized and 'on brand' for your business.
Step 7 - Add wording
First, let's add some wording to personalize your countdown timer. Some examples of wording you might like to add to your countdown timer are:
Your web address, tag line, mission statement, episode details, social media channels, or anything else.
Go to the vertical left navigation and scroll up until you see the "Text" tab. Click on "Text" to get access to the text tools available.

Step 8 - Personalize the text in your countdown timer
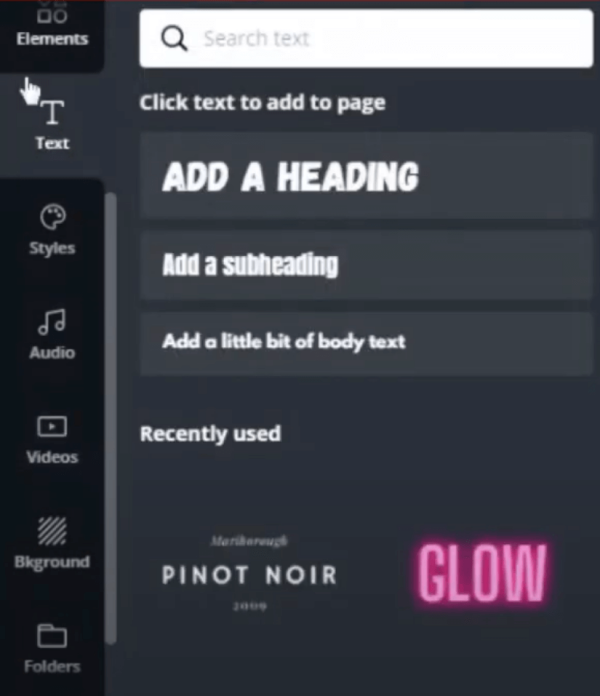
Decide if you want to create your text or if you want to use some of Canva's preset text options.
To use your text, you can select one of the three options available:
- Add a heading
- Add a subheading
- Add a little bit of body text
If you click on one of the above, it will open directly onto the canvas, OR you can drag and drop one of those three options also. You can toggle on the corners to make the text size larger or smaller.
To use Canva's text options:
If you scroll down in the text tab, you will see many pre-made text styles already loaded. If one of those jumps out to you, click on it, and it will hop onto your canvas, ready for use.
You can toggle on the corners of that text placement to make the pre-made text size larger or smaller.
You can also change the color of this pre-made text.
Click on the text, then clicking on the color palette at the top of the screen, and choose your color.
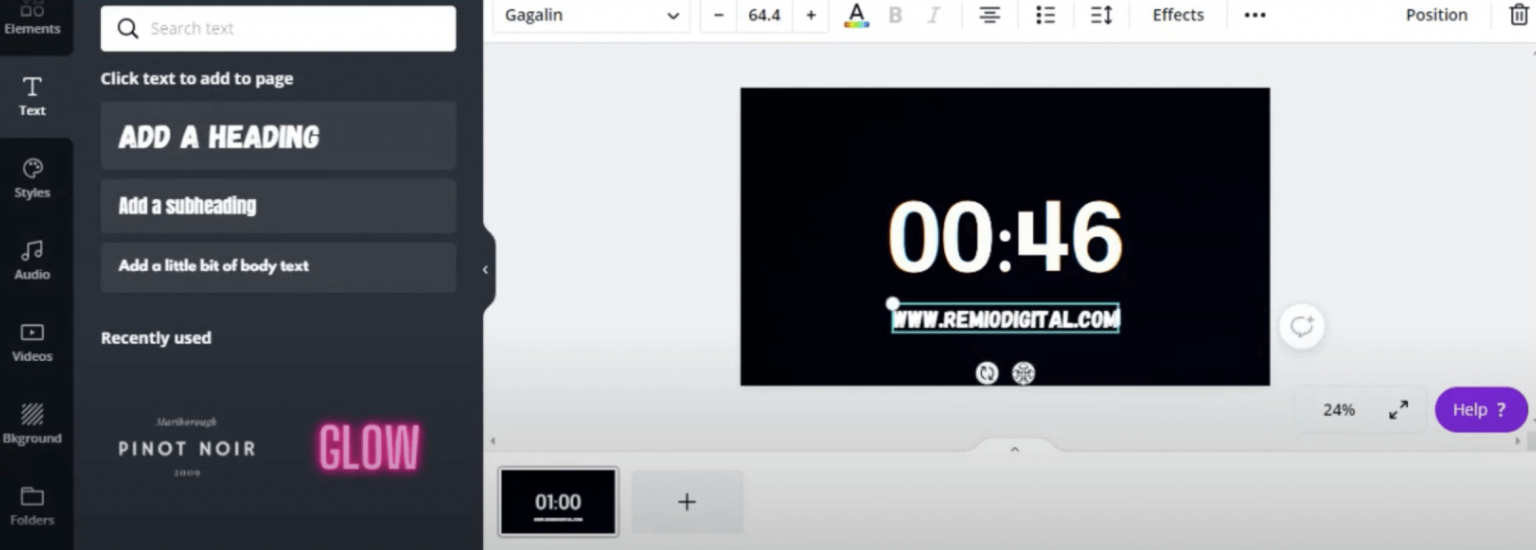
Step 9 - Type, edit and align
Now you have chosen your text type – type out the words that you want to be written.
I chose to use my web domain and then clicked on the text and dragged it underneath the countdown timer.

Your text is now added to your countdown timer.
You could quit here and finalize your timer. You now have a countdown timer with a URL on it for your viewers to see, so this is great. Or, you can proceed to the next step.
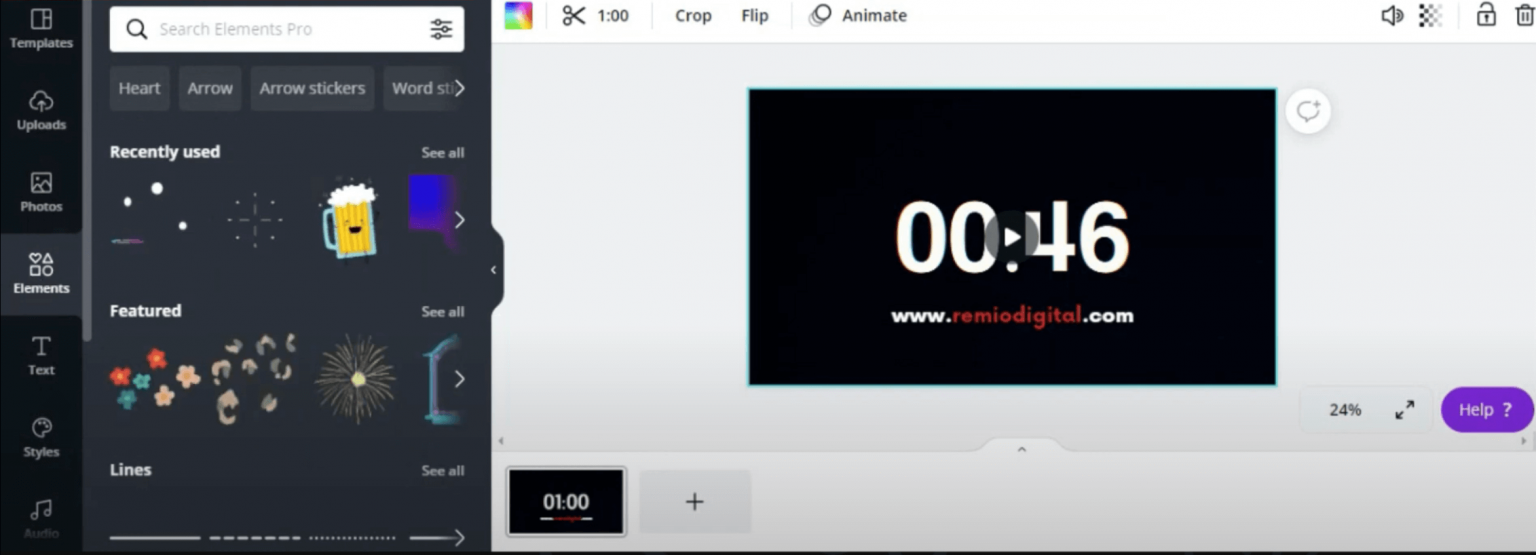
Step 10 - Add elements to your countdown timer
You could add a bit more to your countdown timer if you like.
I like the "Elements" tab in Canva. You can locate it on the left-hand navigation.

Inside there is an extensive archive of animated or static little images / GIFs. You can drag and drop them onto your canvas design.
For example: As a business coach, I could drag an image of someone typing on a laptop onto my timer. I could choose animated or static ones. If I'm a live stream producer, I might show a photo of me at the command station.
Another thing you could do with elements is: add some animated popping fireworks. This gives a great sparkly feeling to your countdown timer. You can add flowers, stickers, lines, circles, gradients, hand-drawn images, and so much more.
You drag them, position them and drag the corners to resize them.
They give your countdown timer a bit of personality and a lovely feel.
Alternatively, you can ignore this step if you prefer giving a minimalist look and feel to your countdown timer.
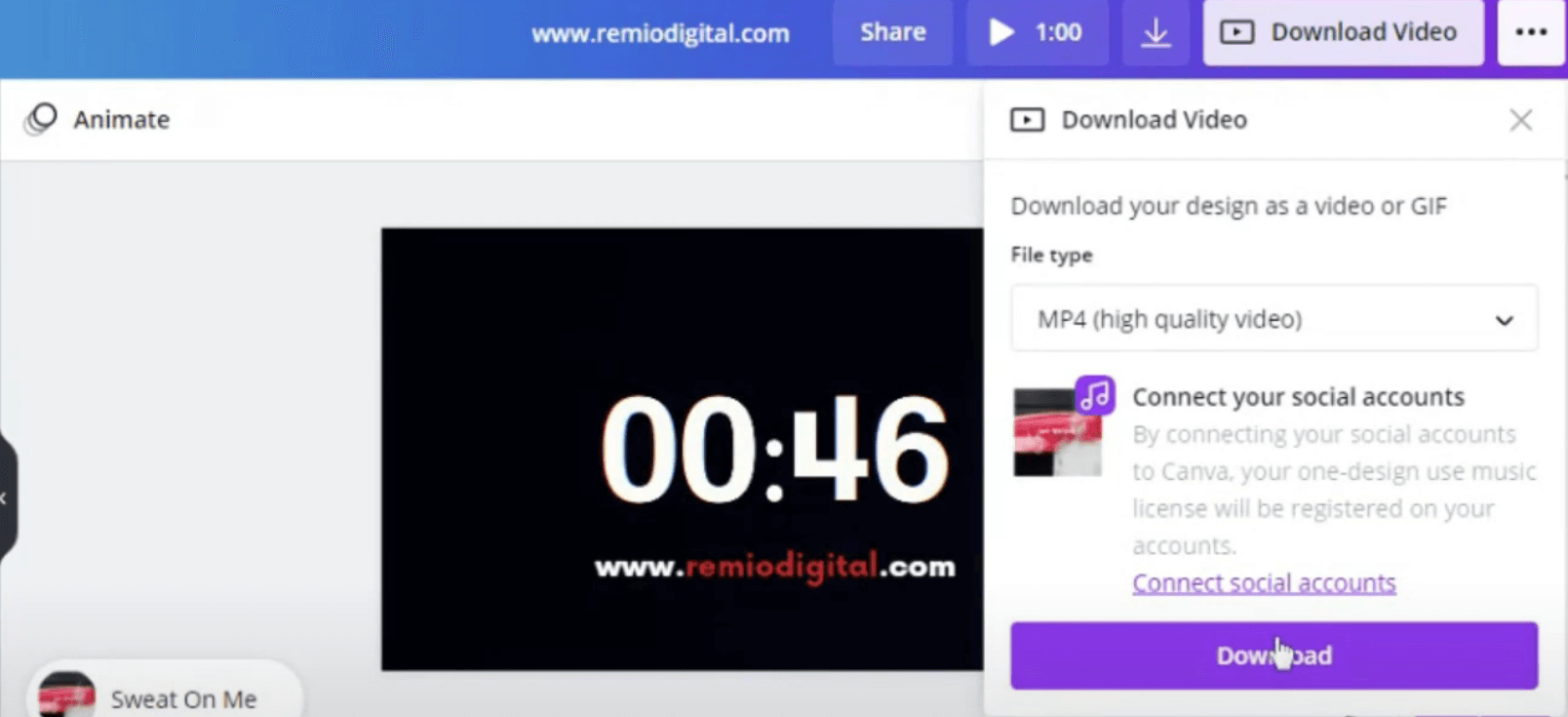
Step 11 - Save and download your countdown timer
Now it's time to save your new countdown timer.
Go to the top right of your screen and click on the "Download Video" button.
From the drop-down, select to save it as an MP4 (high quality video).

It will begin to download to your hard drive or phone if you're doing this on mobile.
Step 12 - Upload your countdown timer to StreamYard
Now it's time to upload your new MP4 countdown timer to your StreamYard account.
Open StreamYard in your browser and log in. Click on "Create a Broadcast" and then click on a profile to stream to (you're not streaming, this is just to set it up)
You can also click on Skip, record only, rather than choosing a social media platform to broadcast to.
Add a title.
Enter the broadcast studio.
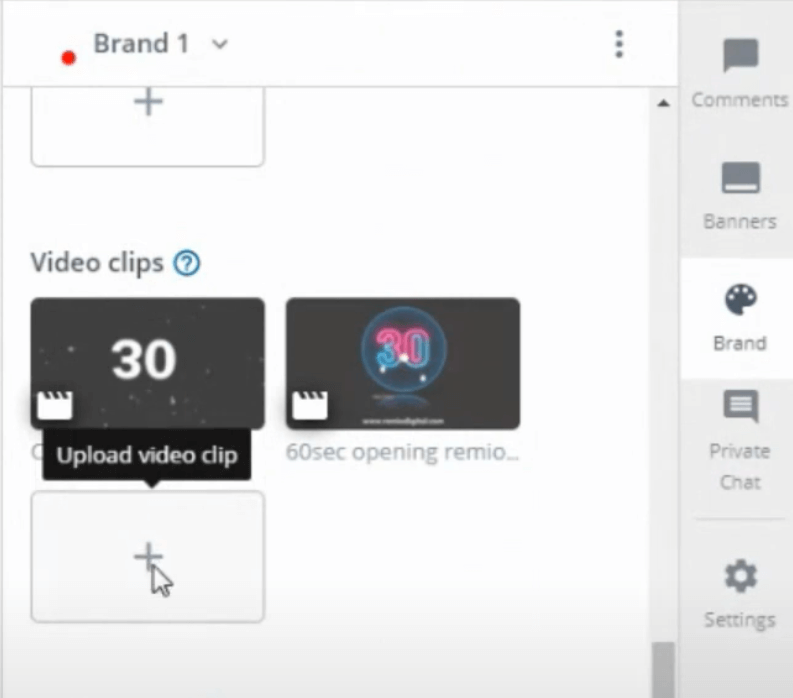
On the right-hand side of the StreamYard panel, click on "Brand".
Scroll down until you see the "Video Clips" section.
Click on the "+" symbol to add your new countdown timer video clip.

Navigate to where your new clip was downloaded from Canva. Select it for upload.
Remember to keep your video clip under 200mb. Otherwise, you will want to share your video using the "share video" feature in your StreamYard dashboard.
That's it!
Your new countdown timer is now uploaded. It will live inside your StreamYard account.
When you click to go live, tap on your new countdown timer, and it will begin to play in your stream.
Well done!
FAQs
Can I add music to my countdown timer?
Yes, you can. In Canva, there are two ways to add audio to your countdown timer.
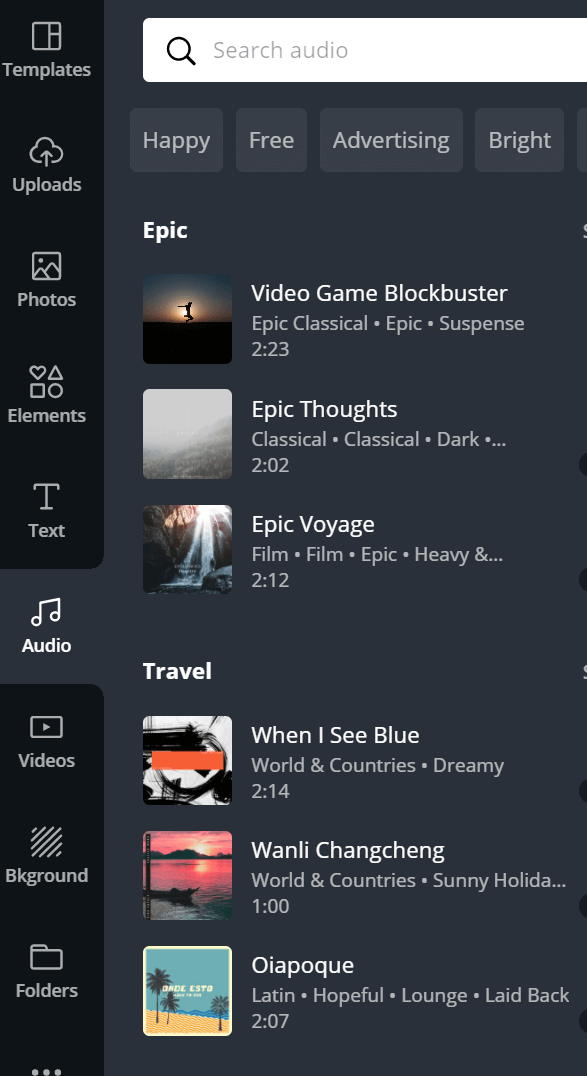
1. Use the "Audio" tab on the left vertical menu. Click on it, and you'll find a list of Canva audio files.

You can choose any of the options. Or, you can search for a specific type/mood of music.
2. The second way is to upload your own music.
You can either create your own audio track, hire a professional to produce a soundtrack, or get music for live streaming from a third-party platform.
Once you have your audio track ready, go to your Canva design and click on the "Upload" tab on the left bar. Locate the MP3 file on your phone or computer and upload it into Canva. To use it in your countdown timer, you drag it onto the canvas. That's it.
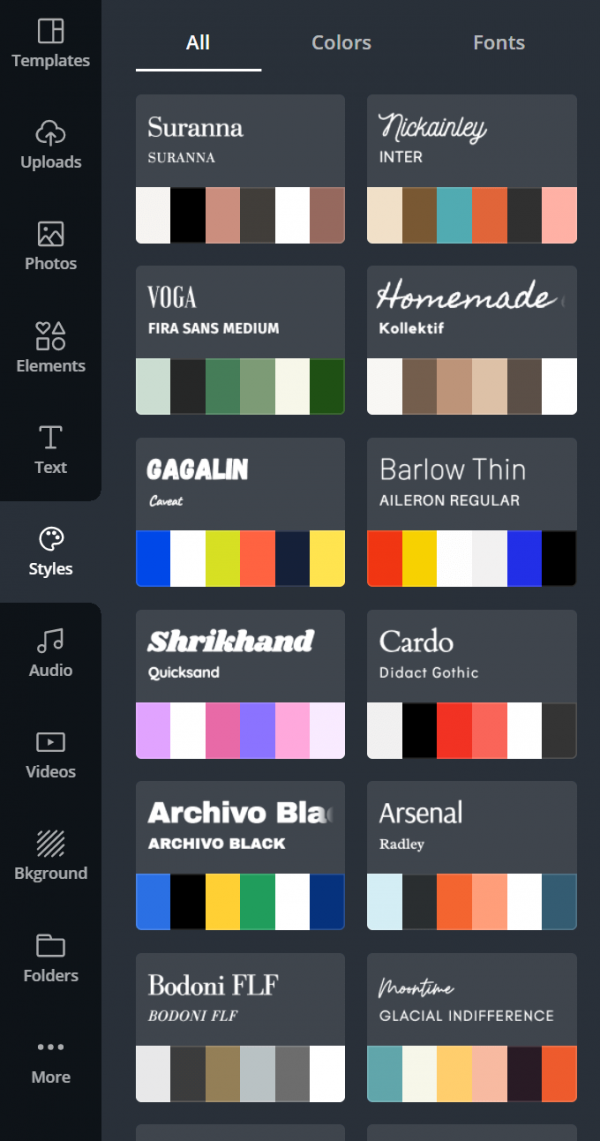
Can I add my own brand colors?
Yes. This is one of the joys of using Canva. You can manually add your brand colors into the "Styles" tab.

You can also upload a logo, and Canva will automatically pull all the colors out of your logo. They are then stored inside the "Styles" tab.
This means that any time you create anything new in Canva, the platform can pull your brand colors. Even from your countdown timer.
Can I make my countdown timer small and part of my background?
Absolutely! The simplest way is to design your video template to your liking.
For example, you could design it with your logo, your face as an image, a guest image, and the topic of that week's episode. If you leave a rectangle space within that design, you could drop the Canva countdown timer onto your design. Resize it to fit into your gap size. You then have a design you love, with a clock in it. Works really well.
Can I add my business logo to my countdown timer?
For sure you can.
You can use the "Uploads" tab to bring it in. You can drag it from the desktop and drop it on the canvas also.
The other way is if your logo is already in your Canva account.
You can scroll down on the left navigation to the "Folders" tab.
Click into that tab, then click on "All my designs," and navigate to your logo. Then, select it to add to your design.
Can I increase the duration of a countdown timer in Canva?
No, you cannot increase the default Canva timers. Those sizes are set within Canva. But you can decrease the duration.
For example, if you've found a 10-minute timer that you love, you could drag it onto the canvas, and it would auto-start to countdown. Directly above the canvas is a pair of scissors icon with a number beside it, like "10:0s".

If you click on that icon, you could move the marker from 10:00 down to 5:00. The countdown would now run from 5 mins instead of 10.

How long does it take to make a countdown timer in Canva?
For someone who isn't tech-savvy, I'd say it's achievable in under an hour. Quicker for those who are comfortable navigating Canva.
Can I do all this on a free Canva account?
Yes, you can. But the video countdown options are limited on the free plan. To get full access to all the countdown timers and elements, you may want to consider upgrading for one month.
Is the music on Canva copyright free to use?
Please check out Canva's policy on this here.
Conclusion
Creating a countdown timer on Canva for StreamYard is easy. I hope the steps mentioned above helped you learn the art of making great countdown timers with Canva without any hassles.
Here's another resource that'll come in handy if you want to learn more about creating more advanced countdown timers: How to Create a Countdown Timer for Live Streaming
Keep those streams coming!

