Written by StreamYard
What Is A Virtual Background?
With more people live streaming and creating video content, there has been a rise in using virtual backgrounds.
While an engaging video can be created with almost any background, using a virtual background can help tighten up the look of your video content with your viewers.
It’s a great feature to have if you have a messy office and want to hide clutter, don't have a dedicated office to work in, or just want to appear like you're in another location that ties more closely to the theme of your live stream or video content.
But what is a virtual background, and how do you use it in StreamYard? Let's find out.
What Is A Virtual Background?
A virtual background is where you replace what appears behind you. This can be in live streams, pre-recorded videos, or even virtual meetings.
In short, you're replicating what a green screen (or chroma key) does. The only difference is: you're not using a physical green screen and relying on artificial intelligence to read and replace what is behind you.
For most people, virtual backgrounds are a welcome addition. They can quickly replace the background behind them with something more exciting than a messy room.
In addition, it gives them a chance to brand their virtual backgrounds and make their streams look more professional for viewers. For example, you might use a step-and-repeat background featuring your logo.
Now that you know what a virtual background is, let's look at what you need to use virtual backgrounds.
What Do You Need for Virtual Backgrounds?
Here are a few things to consider when using virtual backgrounds:
Green Screen
Although you don't need a physical green screen to use a virtual background, the results are usually better when you have it as a backdrop. Here are some of the best green screens to consider as a content creator.
Hardware Acceleration
If your virtual background is not working or is too slow, you may need to enable hardware acceleration in your browser. This is usually enabled by default. But if it's not, you can easily enable it in your browser's settings.
Computer
You need to use a computer or laptop with a strong processor to replace the background with a virtual one. Remember, it is doing this in real-time. The stronger your computer and video card, the better it can perform.
Background Images
If you need photos or illustrations for virtual backgrounds, you can create them using Canva, or download royalty-free pictures from sites like Pexels, Pixabay, and Unsplash.
You can also take your own photos and use them as your background. Be sure they're at least 1280px by 720px and PNG or JPEG format.
Lighting
While you can enable the background replacement feature, it still needs proper lighting. Be sure there is enough light in your scene. It helps identify edges when using virtual backgrounds.
Clothing
Avoid wearing clothes that blend with your physical background. This can make it hard to determine where you end and the background begins. Instead, try and wear clothing with contrasting colors compared to the virtual background you will use.
Note: If you're using a physical green screen, avoid wearing clothing with green or blue in it. Otherwise, it will be removed when you turn on the virtual background feature.
How Do I Enable Hardware Acceleration For My Virtual Backgrounds?
If you're using Google Chrome, you can enable hardware acceleration by following these simple steps:
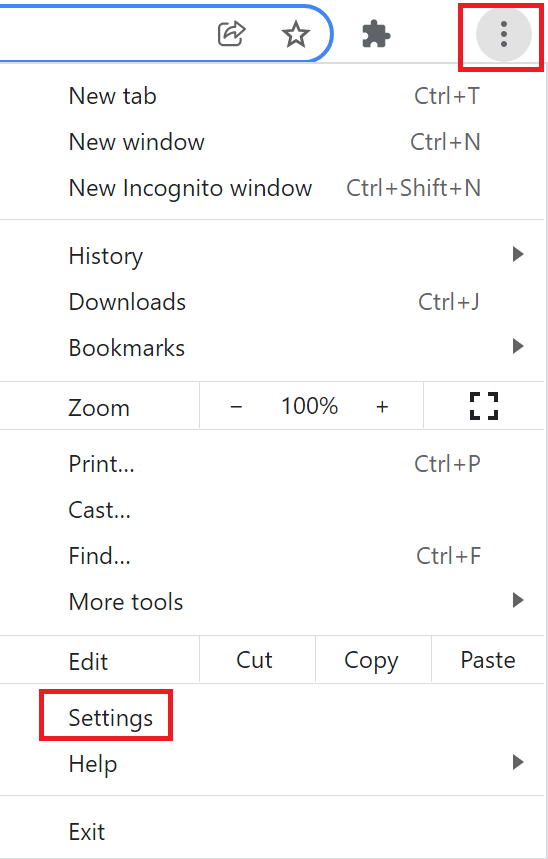
First, click the three vertical dots at the top right on Google Chrome.

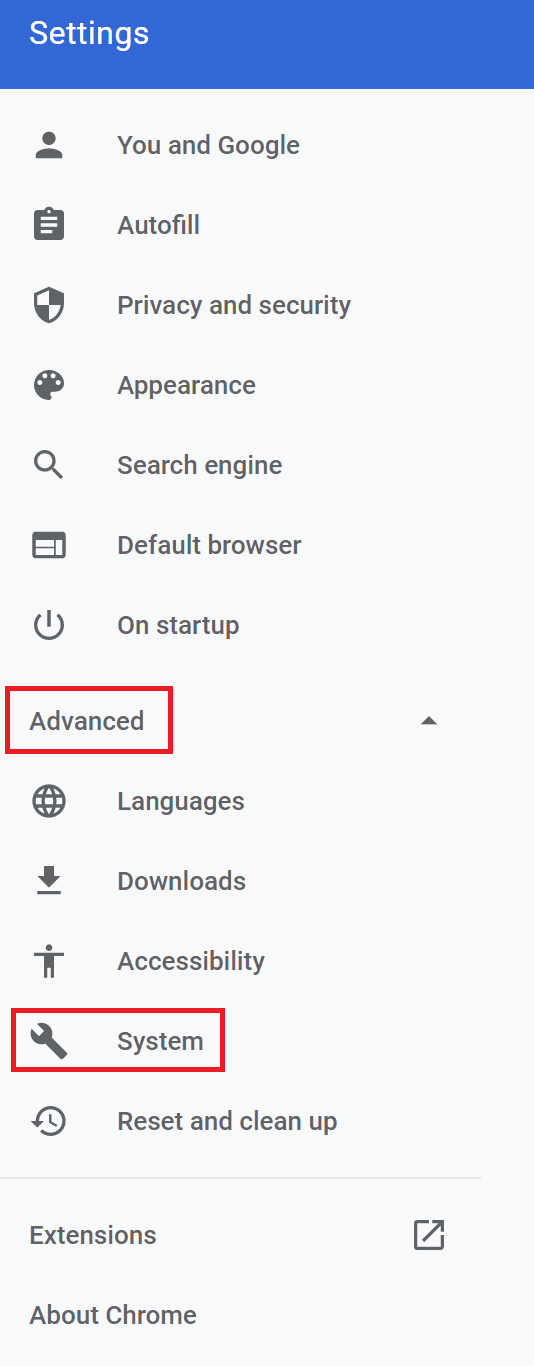
Next, click "Settings," and under "Advanced" on the left, click "System."

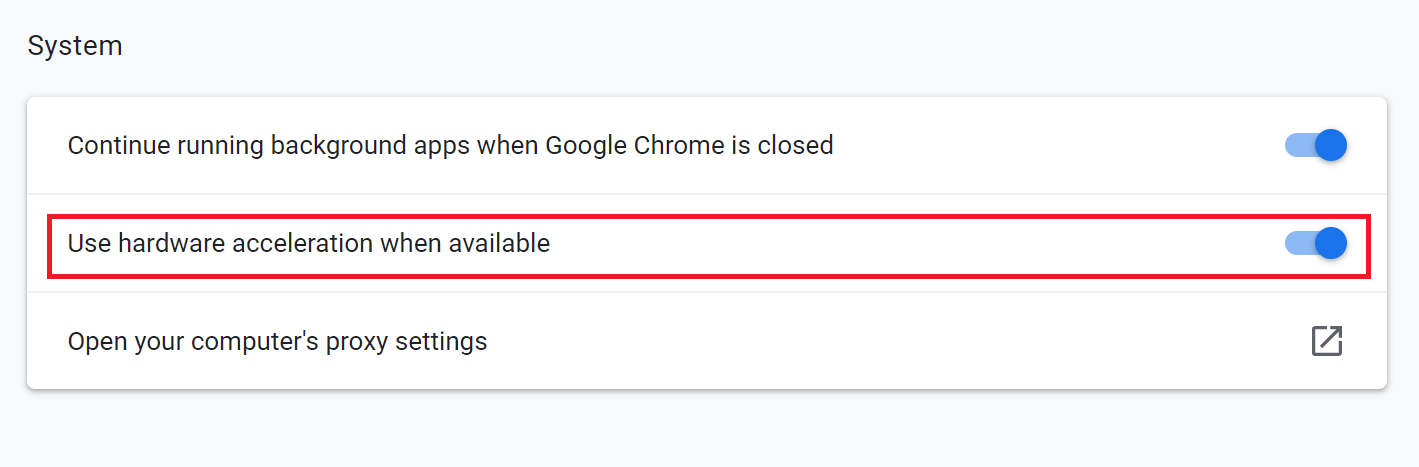
Finally, toggle on the "Use hardware acceleration when available" tab if you see that it's not enabled already.

How To Add Virtual Backgrounds In StreamYard
Now that you've learned what a virtual background is, here's how to use it in StreamYard:
Step 1: Create A Broadcast
Go to StreamYard and create a broadcast. Pick your destinations and add a title and description. You can also schedule your broadcast for later.
Step 2: Enter The StreamYard Studio
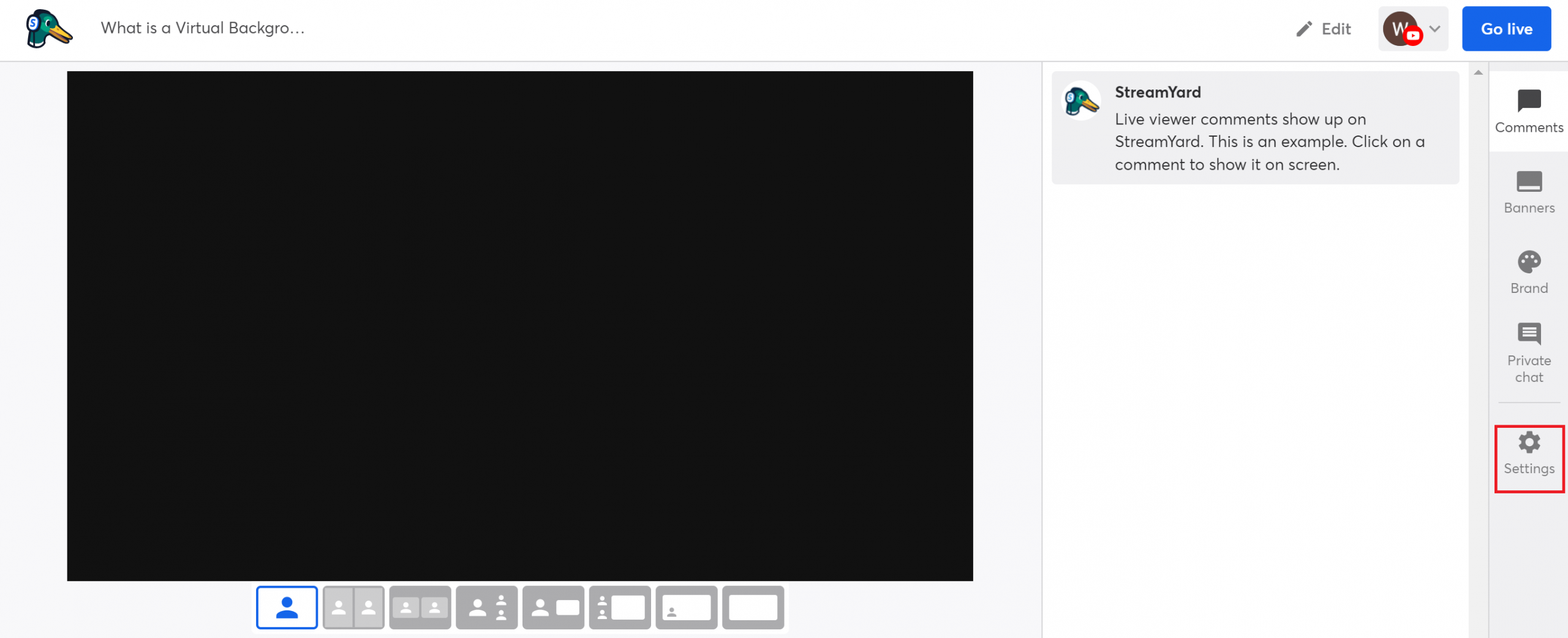
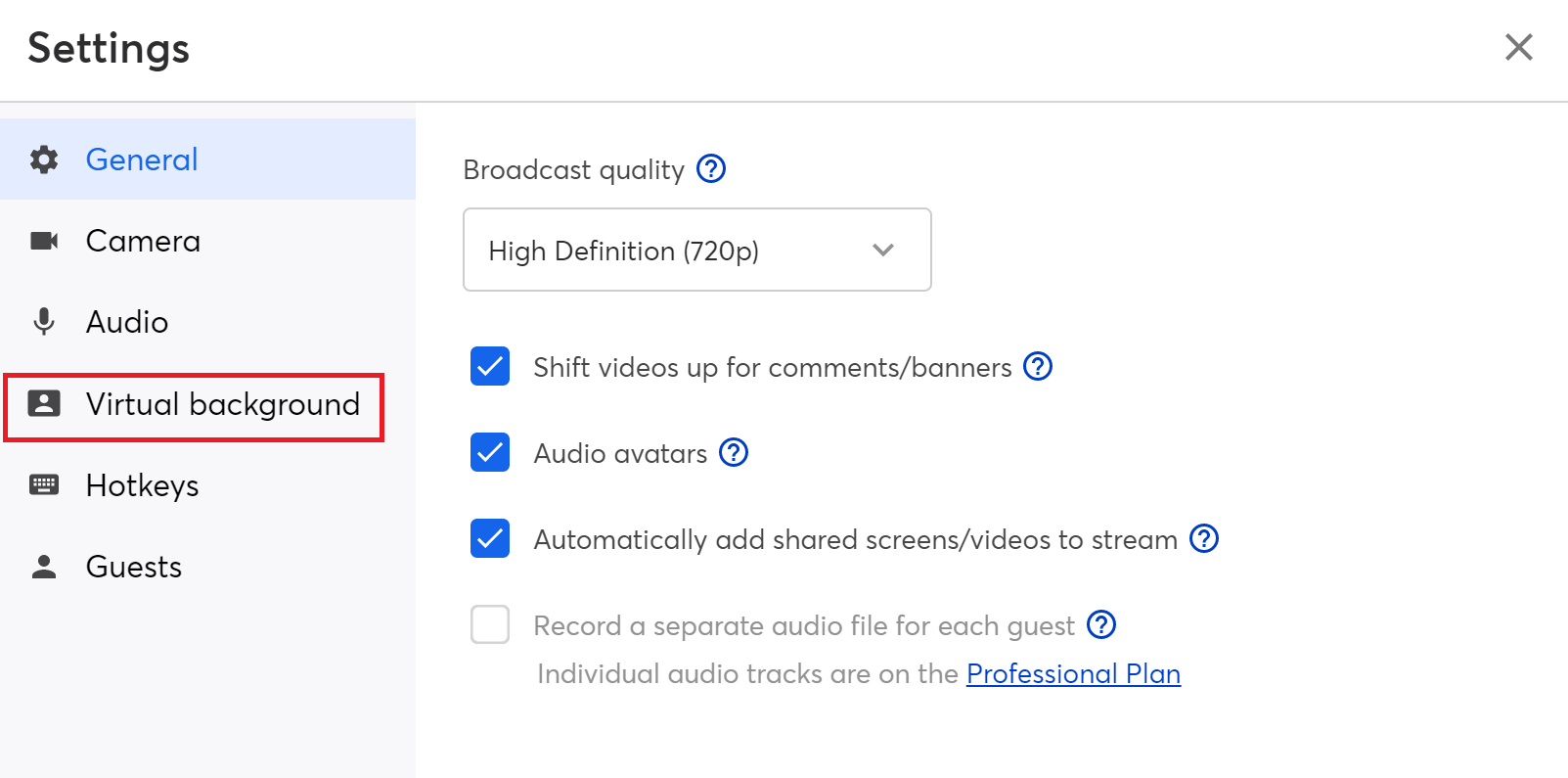
Inside the StreamYard Studio, click "Settings" on the right.

On the Settings page, select "Virtual background."

Step 3: Use A Virtual Background
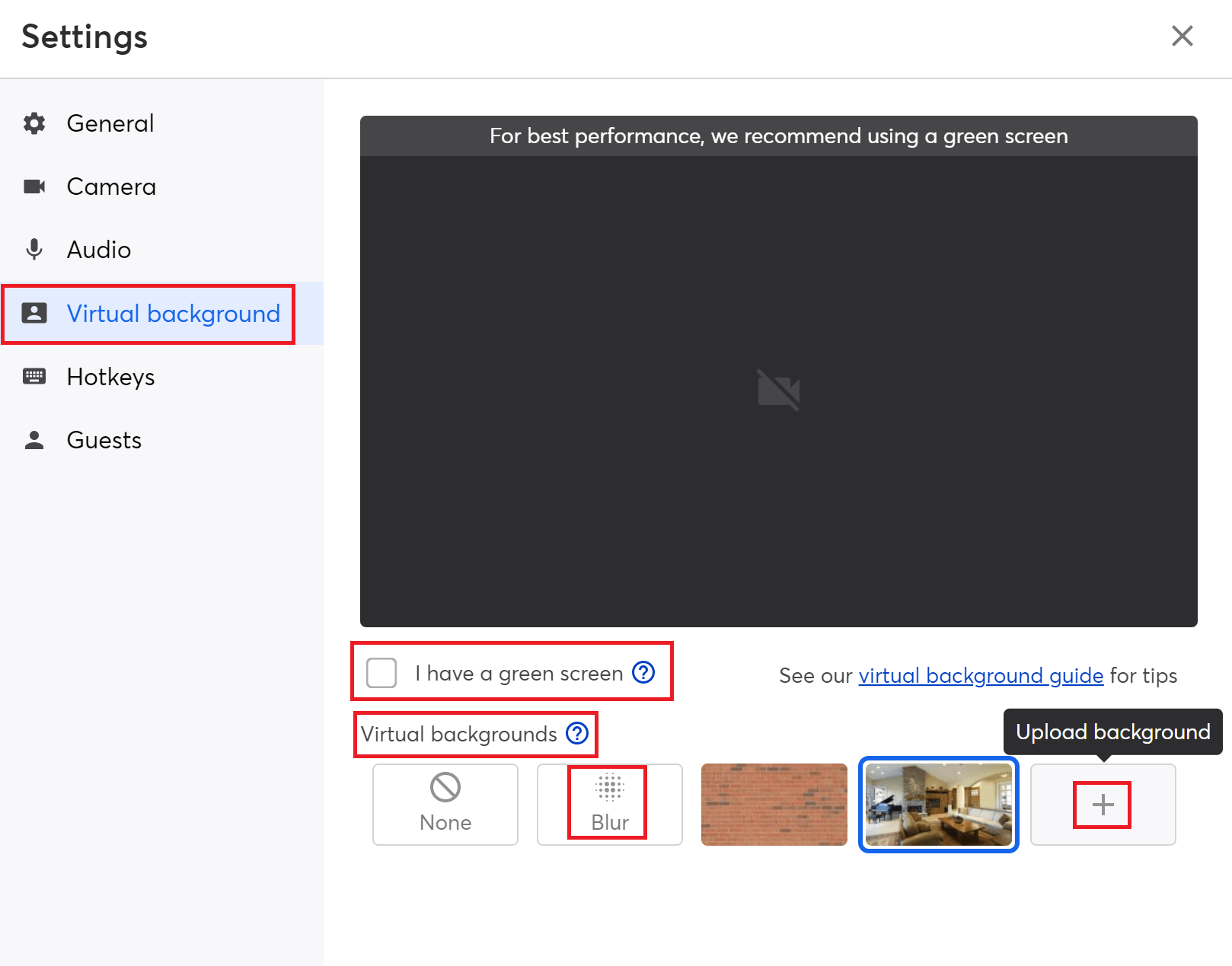
Here, you'll find "Virtual backgrounds." If you're using a green screen, check the "I have a green screen" box.
You can choose any of the built-in virtual backgrounds in StreamYard. You also have the option to blur your existing background. If you'd like to upload your own custom virtual background, you can do that by clicking the "+" tile.

FAQs On Adding A Virtual Background
Can I Use A Video For Virtual Backgrounds?
No. You need a static or still image for adding a virtual background. Right now, virtual background videos are not available.
What Are The Recommended Sizes For Virtual Backgrounds?
The recommended dimensions for your virtual backgrounds are: 1280px by 720px (16:9 aspect ratio). They should be saved as a PNG or JPEG file.
If you plan to broadcast in 1080p, make your virtual backgrounds 1920px by 1080px.
Do Virtual Backgrounds Need To Use A Green Screen?
While it's not required, using a green screen makes it easier to replace the background. This is essential if you don't have good contrast between you and the background, in which case, it can be challenging to know what needs to be removed when you enable the virtual background.
What Type Of Computer Do I Need When Using Virtual Backgrounds?
Usually, virtual backgrounds require the latest version of Windows or macOS. Processors supporting a virtual background image (without a physical green screen) are dual-core 2Ghz or higher (Intel i3/i5/i7 or AMD equivalent). For Apple, an Intel chip or Apple Silicon M1 chip will work.
Can I Use A Virtual Background From My Mobile Device?
No. To add virtual backgrounds in StreamYard, you need to be on a desktop or laptop.
Ready For Virtual Backgrounds?
Now that you know how to add virtual backgrounds in StreamYard, go ahead and make the most of them.
You can also check out these backdrop ideas for your live streams. If you're more into live streams that have a slightly out-of-focus, blurry background, here's how you can achieve that look.
